Support de présentation (ouvrir en grand) :
Utilisez les flèches ← et → pour naviguer entre les diapositives.
Sommaire
Plan de la séance #
- Rappel : HTML
- Introduction à CSS (historique et concepts clés)
- Atelier : création d’une page Web en CSS et en HTML
1. Rappel : HTML – baliser le texte #
- pourquoi des balises ?
- quelle version de HTML ?
- un format pérenne ?
Les balises HTML permettent de structurer l’information pour qu’elle puisse être interprétée par un navigateur web. C’est un langage de balisage non léger, contrairement à Markdown.
La version actuelle de HTML est HTML5, est moins document-centric que les précédentes : il contient de nouveaux éléments de structuration (section, article) et multimédias (canvas, audio, video), ainsi que de nouveaux éléments de gestion d’événements.
2. Rappel : La structure d’un document HTML #
<!DOCTYPE html>
<html lang="fr">
<head>
<title>Ma page</title>
<link rel="icon" href= "favicon.ico" />
</head>
<body>
<p>Du texte.</p>
</body>
</html>
Il y a quelques règles à respecter pour écrire en HTML :
- les balises sont déterminées pas le standard, mais la validation n’est pas si stricte que pour XML par example ;
- les balises sont imbriquées, elles ne doivent se chevaucher, exemple de ce qu’il ne faut pas faire :
<p><em>du texte</p></em>.
3. HTML : Exercise #
- ouvrez un éditeur de texte (VSCode, Codium, Atom, Vim, etc.)
- créez un fichier ma-page.html
- renseignez un titre avec une balise
<h1> - ajoutez quelques renseignements sur cette page dans une balise
<details> - écrivez quelques lignes avec la balise
<p> - enregistrez votre fichier puis ouvrez-le avec votre navigateur favori
4. CSS #
- 1994 : Håkon Wium Lie, au CERN, commence à travailler sur le CSS.
- 1996 : Le W3C publie la première norme pour CSS
- Cascading Style Sheets
- 1999 CSS3 : couleurs , RGBA, HSLA , coins arrondis (
border-radius:), ombres (hauteur, largeur, flou), dégradés, images d’arrière-plan multiples - cascading : Indique la priorité avec laquelle les informations sont traitées
5. CSS : Historique #
- La séparation de la structure du document de sa mise en page était un objectif du HTML depuis sa création en 1990 par Team Berners Lee
- Il existait déjà des technologies permettant de réguler le style d’une page : Word a été lancé en 1983, TeX en 1979
- Selon l’idée originale, chaque navigateur aurait dû produire sa propre feuille de style
- Encouragé par Dave Ragget (le principal architecte de HTML3.0), Håkon a publié la première version de CSS 3 jours avant la présentation de Netscape Navigator
- 1995 : création de la liste de diffusion www-style et premier Workshop dédié à CSS
- 1996 : Internet Explorer et Netscape en concurrence pour prendre en charge CSS
5. CSS : Historique #
Points de discussion après première présentation #
- Équilibre entre les préférences de l’auteur et celles de l’utilisateur
- CSS n’est pas un langage de programmation complet
6. CSS : mettre en forme (mais pas que) #
- appliquer une mise en forme à partir d’une sémantique
- des règles imbriquées
- langage spécifique à un domaine (domain specific language)
- langage déclaratif (vs. langages impératifs)
- langage pour la mise en style (stylesheet language): peut être utilisé pour décrire la présentation d’un langage de balisage tel que HTML
- langage de Turing incomplet
p {
text-align: right;
}
Chaque élément est décrit selon des propriétés définies dans le standard CSS.
Il est aussi possible de créer des attributs (et leur valeur) dans le langage HTML, de spécifier des propriétés CSS sur ces attributs (class, id).
La feuille style peut soit être intégrée dans le fichier HTML à l’intérieur d’une balise <style>p { text-align: right;}</style> ou via un fichier appelé ainsi :
<!DOCTYPE html>
<html lang="fr">
<head>
<link rel="stylesheet" href="styles.css">
<title>Ma page</title>
</head>
<body>
<p>Du texte.</p>
</body>
</html>
styles.css doit être placé dans le même dossier que le fichier HTML.
5. CSS : mettre en forme (mais pas que) #
Exercice #
- créez un fichier
styles.cssavec votre éditeur de texte que vous placez au même niveau que votre fichier HTML précédemment créé - indiquez que la couleur de votre titre de niveau 1 doit être rouge avec la propriété
color - enregistrez votre fichier
- modifier votre fichier HTML précédent pour que la feuille CSS puisse être appelée
- affichez votre fichier HTML dans votre navigateur web préféré
7. CSS : Concepts fondamentaux #
- Sélecteurs = élément,
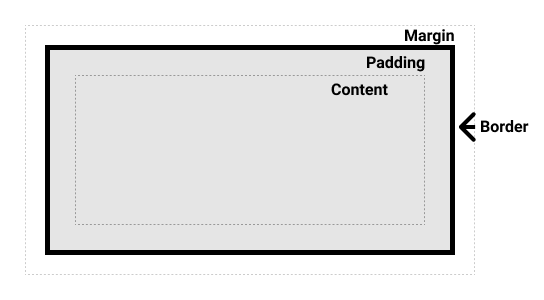
#id,.class - Le modèle de boîte = padding, margin, border
- Display = inline (
span,i), block (div,p), flexbox, grid
7. CSS : Concepts fondamentaux #
Le modèle de boîte #

8. Démo : Création et mise en forme d’une page web #
8. Démo : Création et mise en forme d’une page web #
Header : déclaration de la police #
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Curriculum vitæ</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<link href="raleway/raleway.css" rel="stylesheet" type="text/css" />
</head>
8. Démo : Création et mise en forme d’une page web #
En-tête #
<header class="entete">
<h1 class="entete__nom">Giulia Ferretti</h1>
<span class="entete__titre">Doctorante en humanités numériques</span>
</header>
8. Démo : Création et mise en forme d’une page web #
Premier paragraph #
<hr>
<section>
<h2 id="profil">Profil</h2>
<p>Giulia Ferretti est doctorante à l’université de Montréal. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam ac tempus ante. Maecenas efficitur tempus consequat. Aenean egestas ligula sit amet ligula consequat facilisis. Etiam vel vulputate nulla. Integer eget fermentum orci, ac sagittis libero. Etiam efficitur volutpat neque, id placerat ante porta vel.</p>
</section>
<hr>
8. Démo : Création et mise en forme d’une page web #
Liste des descriptions #
<section>
<h2 id="informations-personnelles">Informations personnelles</h2>
<dl class="liste-infos-personnelles">
<dt>Date de naissance</dt>
<dd>01 janvier 1999</dd>
<dt>Adresse</dt>
<dd>Montréal, QC</dd>
<dt>Téléphone</dt>
<dd>+1 (234) 456-7890</dd>
<dt>Courriel</dt>
<dd>bonjour@exemple.com</dd>
<dt>Site web</dt>
<dd>http://mapageweb.org/</dd>
</dl>
</section>
8. Démo : Création et mise en forme d’une page web #
section Éducation #
<hr>
<section>
<h2 id="education">Éducation</h2>
<section class="entree">
<h3 class="nom">Université X</h3>
<div class="periode">depuis 2020</div>
<div class="diplome">Doctorat</div>
<div class="description">Lorem ipsum dolor sit amet.</div>
</section>
<section class="entree">
<h3 class="nom">Université Y</h3>
<div class="periode">2018–2020</div>
<div class="diplome">Maîtrise</div>
<div class="description">Lorem ipsum dolor sit amet.</div>
</section>
<section class="entree">
<h3 class="nom">Université Z</h3>
<div class="periode">2015–2018</div>
<div class="diplome">Doctorat</div>
<div class="description">Lorem ipsum dolor sit amet.</div>
</section>
</section>
<hr>
8. Démo : Création et mise en forme d’une page web #
Liste de compétences #
<hr>
<section>
<h2 id="competences">Compétences</h2>
<ul>
<li>Une liste</li>
<li>de</li>
<li>Compétences</li>
</ul>
</section>
8. Démo : Création et mise en forme d’une page web #
Pied de page #
<footer>
Pied de page – Giulia Ferretti
</footer>
</body>
</html>