Support de présentation (ouvrir en grand) :
Utilisez les flèches ← et → pour naviguer entre les diapositives.
Sommaire
Plan de la séance (2/2) #
- Retour sur le site web de la séance 1
- Création d’un dépôt sur la plateforme GitHub
- Déploiement du site personnel sur le web
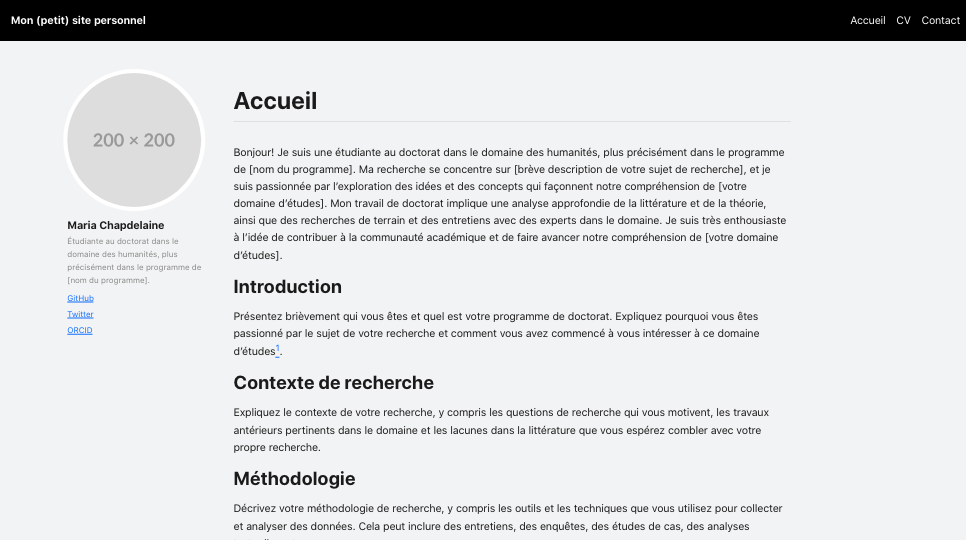
Retour sur le site web personnel #

Fonctionnement d’un site web statique #
- La computation se fait une seule fois et non à chaque visite
- Chaque visiteur verra le même document
- Différences par rapport à un site « dynamique », dont la réponse dépend de chaque requête
- Il existe bien sûr des solutions hybrides (certaines parties statiques, certaines parties dynamiques)
Avantages du paradigme des sites statiques #
- Pages pérennes, facilement archivables (ex. Internet Archive - archive.org)
- Le HTML jouit d’une spécification ouverte (Tim Berners-Lee a placé son invention dans le domaine public)
- Des pages performantes et résilientes puisqu’elles n’ont pas besoin d’être « traitées » sur demande (« calculées », « imprimées » ou « emballées », selon votre analogie préférée!), les temps de chargement sont généralement très courts.
- Moins de vulnérabilités aux attaques groupées (DDoS)
- Pas d’injection de code par défaut! :)
- Solution économique : les environnements de publication très peu gourmands en ressources et en consommation d’énergie.
Création d’un dépôt sur la plateforme GitHub #
- Connectez-vous à votre compte GitHub, ou créez-vous en un si vous n’en avez pas.
- Créez un nouveau dépôt pour votre site personnel. Cela peut être fait de deux façons :
- Solution A : créer un dépôt vide et mettre en ligne vos propres fichiers.
- Solution B : faire d’un fork du dépôt de l’atelier. Vous devrez ensuite synchroniser vos propres modifications (contenus, réglages et personnalisation).
Note sur GitHub #
À l’heure actuelle, GitHub est la plateforme la plus ubiquitaire pour le partage et la mise en ligne de code informatique. C’est un peu comme un réseau social pour les développeurs, dont la base d’utilisateurs s’étend aujourd’hui bien au-delà des geeks. La plateforme est propriété de Microsoft, qui en a fait l’acquisition en 2018. Sachez qu’il existe d’autres services similaires, et que le fonctionnement y est à peu près identique. Ce que vous apprendrez dans cet atelier s’appliquera aisément ailleurs.
Solution A : créer un dépôt vide #
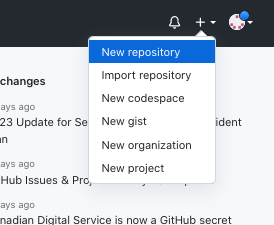
Lorsque vous êtes connecté·e à GitHub, cliquez sur le petit + dans la barre supérieure. Cliquez sur « New repository » (interface disponible en anglais actuellement).

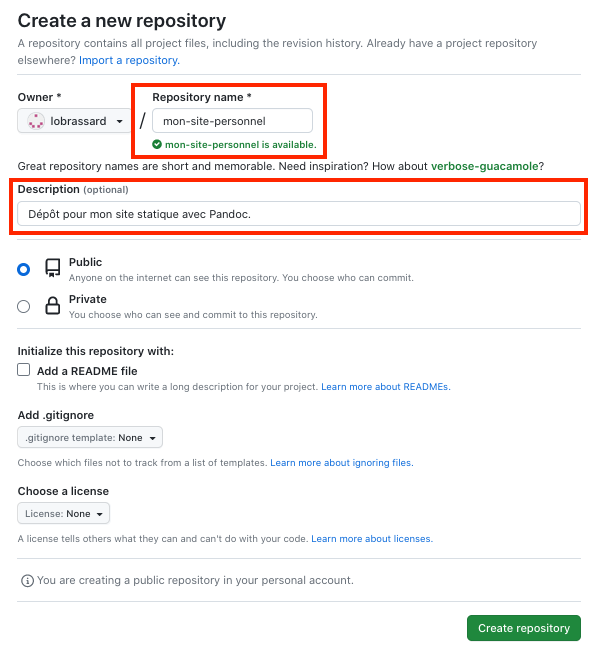
Donnez un nom à votre dépôt. GitHub demande d’utiliser des caractères alphanumériques, sans espaces, avec l’option d’utiliser des traits d’union. Vous pouvez aussi ajouter une brève description.
Vous pouvez choisir de rendre votre dépôt « public » ou « privé » (visible uniquement pour vous). Cependant, le statut « public » doit être utilisé pour héberger votre site gratuitement sur GitHub pages. Vous pourrez donc garder vos fichiers privés jusqu’au moment de publier.
Laissez les autres champs vides.

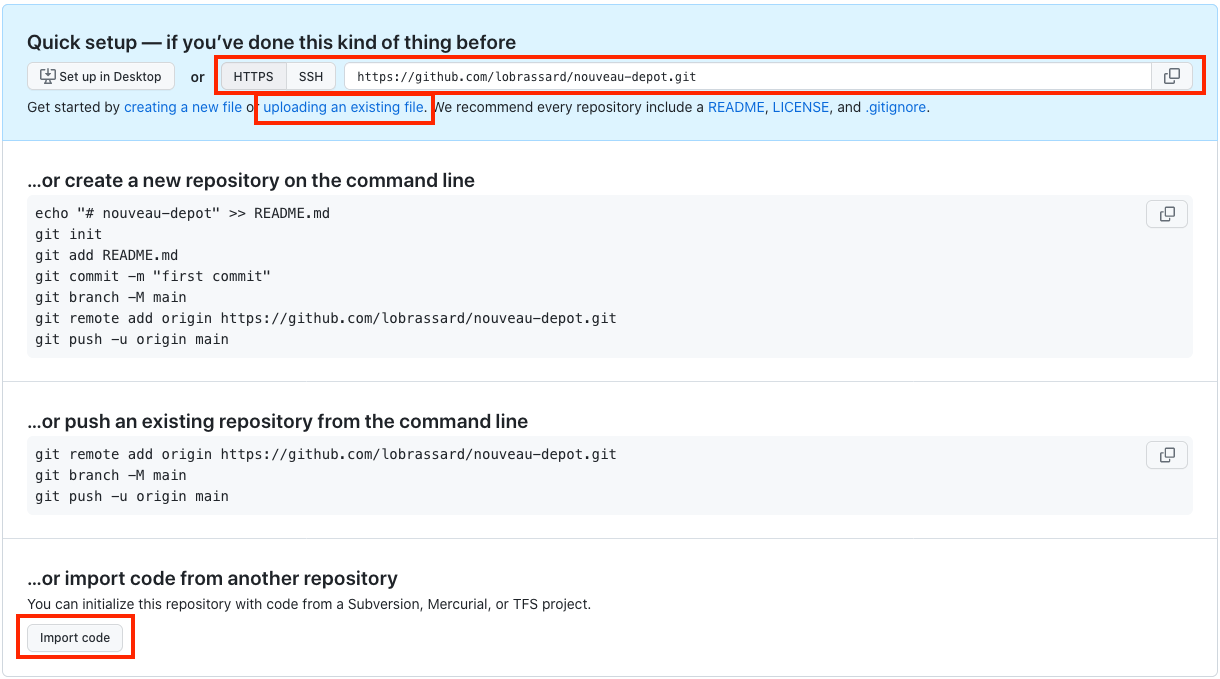
Sur la page de votre dépôt vide, plusieurs options s’offrent à vous : téléverser des fichiers, synchroniser un dépôt Git existant (sur votre ordinateur par exemple) ou encore importer à partir d’une source publique.
Si vous êtes à l’aise avec Git, l’option de la synchronisation est assurément la meilleure; sinon, téléversez vos propres fichiers, nous reviendrons à Git plus tard.
Commencez par initialiser Git pour le répertoire courant, si ce n’est pas déjà fait (dans le dossier du projet sur votre ordinateur) :
git init
Créez un commit, si ce n’est pas déjà fait :
git commit -m 'Commit initial'
Ensuite, liez l’adresse du dépôt sur GitHub (choisissez HTTPS si vous n’avez jamais utilisé SSH), qui sera appelée origin par convention :
git remote add origin https://remplacez-moi-par-votre-url
Enfin, poussez vos modifications! (l’option -u doit être utilisé seulement la première fois)
git push -u origin --all
Observez la réponse dans votre terminal. Si aucune erreur ne s’est produite, vous devriez avoir synchronisé vos fichiers sur la plateforme GitHub, félicitations!

Solution B : fork du dépôt de l’atelier #
Lorsque vous êtes connecté·e à votre compte GitHub, naviguez à la page du dépôt de cet atelier. Dans le coin supérieur droit, cliquez sur le bouton « Fork » pour créer une divergence. L’historique du dépôt existant sera synchronisé avec votre copie personnelle.

Synchronisation de vos modifications #
Prenez un moment pour synchroniser votre répertoire local et votre dépôt hébergé par GitHub. Utilisez la puissance de Git pour versionner vos fichiers. (Référez-vous à la séance sur Git pour un aide-mémoire!)
N’oubliez pas de regénérer vos fichiers de sortie HTML avec Pandoc lorsque vous avez modifié vos fichiers source (par exemple index.md, reglages.yml), puis de les « committer ».
Déploiement de votre site avec GitHub pages #
Vous devez ajouter un fichier de configuration. Il y a deux manières de le faire :
- Depuis l’interface web de GitHub
- Depuis votre ordinateur
Depuis l’interface web de GitHub #
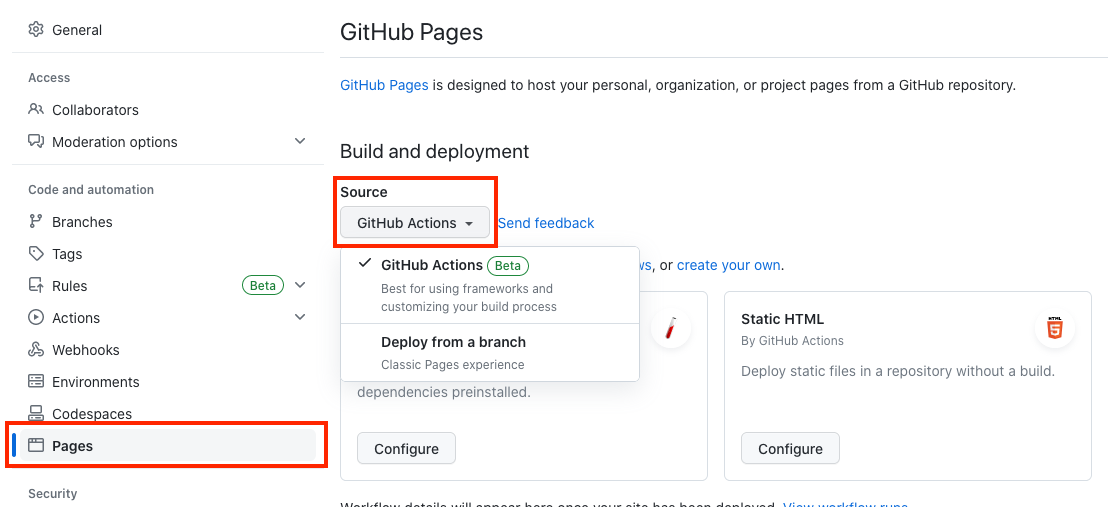
Lorsque vos fichiers sont prêts à être publiés, rendez-vous sur la page Réglages (settings) de votre dépôt GitHub. Dans la barre latérale, cliquez sur Pages.
Choisissez alors GitHub Actions comme source de déploiement (cette option offre beaucoup plus de souplesse). GitHub vous suggérera peut-être l’action Static HTML : cliquez sur le bouton Configure. Sinon, retrouvez-la en cliquant sur « Browser all workflows ».

Vous aurez alors un fichier de configuration pré-rempli : assurez-vous simplement que la propriété path de l’étape du téléversement corresponde à votre projet (utilisez un point . pour publier le dépôt à partir de la racine, ou un sous-répertoire, comme site, si votre site ne se trouve pas à la racine).
- name: Upload artifact
uses: actions/upload-pages-artifact@v1
with:
# Upload entire repository
path: '.'
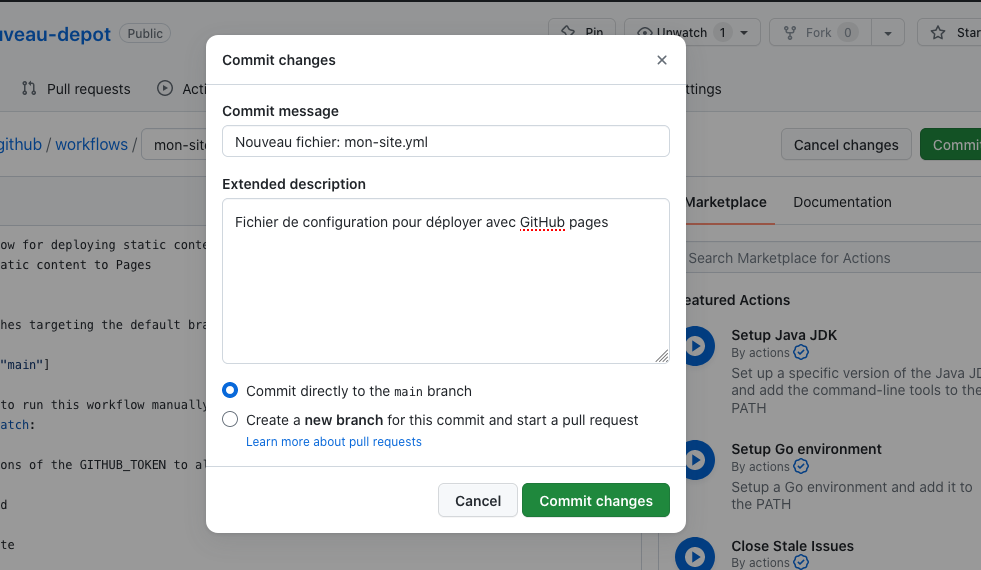
Pour confirmer vos modifications, créez un commit avec le bouton Commit changes… et résumez vos changements dans la boîte de texte prévue à cet effet.

Depuis votre ordinateur #
Pour déployer avec GitHub, vous devrez créer un répertoire et un sous-répertoire à la racine de votre dépôt : .github/workflows (où le répertoire workflows se situe à l’intérieur du répertoire .github). Notez que votre explorateur de fichiers peut masquer les fichiers et dossiers débutant par un point : cela peut être changé dans les réglages de votre système d’exploitation. Depuis le terminal, vous y arriverez sans problème. Git ne synchronise pas les répertoires vides , mais uniquement ceux contenant des fichiers.
Depuis la racine du répertoire du projet sur votre ordinateur, créez deux sous-dossiers simultanément (mkdir avec l’option -p) :
mkdir -p .github/workflows
Créez à présent un fichier mon-site.yml dans ce sous-répertoire. Vous pouvez lui donner le nom que vous voulez, cela n’a pas d’importance, mais vous devez utiliser l’extension .yml :
touch .github/workflows/mon-site.yml
Ouvrez ce fichier pour édition et remplissez-le avec l’exemple fourni dans le dépôt de l’atelier.
Committez vos changements (git commit -m '...') et poussez-les vers le dépôt en ligne (git push).
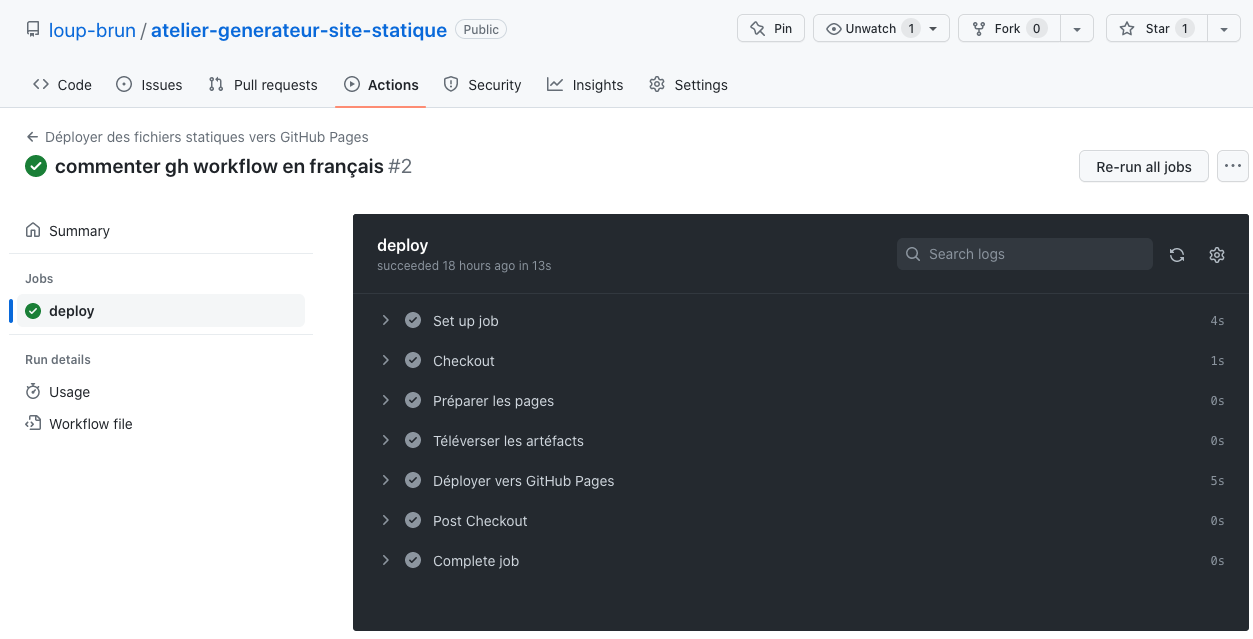
Rendez-vous maintenant à la page Actions de votre dépôt sur GitHub. À la suite de votre push, GitHub devrait avoir lancé les actions spécifiées dans votre fichier de configuration. Si tout s’est bien passé, vous verrez un crochet vert signifiant que les opérations se sont conclues avec succès!
Cliquez sur le détail de l’action. Vous pourrez alors consulter l’adresse de déploiement de votre site.

Pour aller plus loin #
- Vous pouvez créer un fichier de configuration qui reconstruit votre site automatiquement avec Pandoc. Fini les oublis après avoir modifié les fichiers source!
- La plupart des générateurs de sites statiques suggèrent de ne pas versionner les artéfacts HTML dans Git. Pour des usages avancés avec un grand nombre de pages, cette pratique est recommandée. Il suffira de spécifier les fichiers à ignorer dans un fichier
.gitignore. Exemple avec le générateur de site statique Hugo. - Si vous disposez d’un nom de domaine, vous pouvez l’utiliser avec votre dépôt.
Conclusion #
- N’oubliez pas qu’il existe une myriade de générateurs de sites statiques. Chacun vient avec sa propre documentation, ses normes et conventions, ses forces et ses faiblesses.
- Si vous rédigez en markdown, il y a de bonnes chances que vous puissiez passer de l’un à l‘autre facilement!
- Et si vous cherchez de l’inspiration pour votre propre site personnel, n’hésitez pas à jeter un coup d’œil par ici!